Hai sobat coding!
Balik lagi sama admin yang setia menemani perjalanan coding kalian.. ciahhh...
Di artikel kali ini, admin mau kembali berbagi tips dan trik tutorial mengenai salah satu text editor yang paling banyak digunakan dan pastinya tidak asing lagi bagi sebagian banyak kalangan programmer. Text editor itu ialah Visual Studio Code. Yak, sebenernya artikel ini hanya untuk mempercantik tampilan code saja. Jadi, bisa aja artikel ini tidak penting bagi kalian yang tidak terlalu memperhatikan tampilan code. Namun, akan penting jika kalian memperhatikan tampilan code demi alasan kenyamanan saat melakukan coding. Admin akan membahas cara untuk mengaktifkan Font Ligatures di Visual Studio Code.
Baca juga:
Sebelumnya, pernahkan kalian melihat code orang yang sedikit berbeda dan menurutmu menarik dibeberapa bagian simbol yang digunakan? misalnya, pada code programnya, terdapat simbol ≡ atau ≠ atau ⇒ dll? Sobat bingung bagaimana cara membuat agar code program sobat juga bisa demikian? Sobat berada di artikel yang tepat! Secara default, penggunaan simbol tersebut akan terpisah, misal simbol ≡ defaultnya adalah ===, lalu simbol ≠ defaultnya adalah !=, dll. Nah, cara agar simbol default tersebut bisa berubah lebih menarik dipandangnya seperti yang sudah admin contohkan tersebut, ialah dengan mengedit bagian font ligature yang ada pada text editor (vs code) sobat. Hasil akhirnya, simbol === akan langsung diubah menjadi ≡, simbol != diubah menjadi ≠, simbol => diubah menjadi ⇒, dan lain-lainnya.
Sebelum masuk ke intinya, mungkin sobat bertanya apa itu font ligatures di VS Code? Dalam tipografi, font ligatures adalah sebuah konsep penggabungan karakter yang dianggap berdekatan agar menjadi satu kesatuan. Tidak semua jenis font family yang mendukung fitur ini. Beberapa font yang mendukung fitur ini ialah seperti font Fira Code, Cascadia Code, Operator Mono, dan lain-lain. Sekali lagi admin pertegas bahwa penggunaan dari font ligatures secara teknis memang tidak memberikan pengaruh apa-apa kepada program, tetapi ini akan membantu memberikan gambaran simbol-simbol penting yang ditampilkan berbeda dengan yang lain.
Langsung saja kita masuk ke topik utama, cara untuk mengaktifkan font ligatures di visual studio code. cekidot..
MENGAKTIFKAN FONT LIGATURES DI VISUAL STUDIO CODE
- Pertama kali, kita harus memasang font family yang mensupport font ligatures ini. Seperti penjelasan di atas, salah satunya ialah Fira Code. Di artikel ini, admin akan mencontohkan dengan menggunakan font Fira Code yang pastinya gratis dan cukup populer.
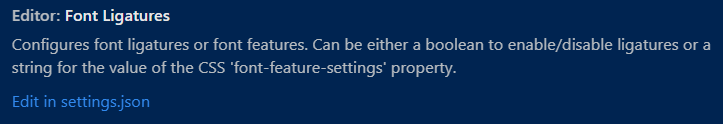
Cara mengganti font family di VS Code adalah di File > Preferences > Settings (atau CTRL + , ). Ketikkan di kolom pencarian "Font Family", lalu edit menjadi seperti gambar berikut: - Setelah itu, ketikkan kembali di kolom pencarian "Font Ligatures". Lalu, pilih "Edit in settings.json"
Kemudian, akan dibawa ke halaman file settings.json, sbb (tampilan bisa saja berbeda):
Pada baris "editor.fontLigatures" ubah value nya dari false ke true, sbb:
Lalu save. - Setelah disimpan, secara langsung akan aktif. Silakan sobat bisa coba sendiri. Contohnya sebagai berikut:
Baca juga:
Itulah cara untuk mengaktifkan font ligatures di visual studio code. Bagaimana? Menarik bukan? Silakan baca artikel lainnya di blog ini dan semoga artikel ini membantu sobat. Sekian dan Terima kasih.